The ionic framework provides very beautiful UI Components like custom buttons, select boxes, loaders, alerts, toasts, checkboxes & radio, etc.
These are fully customizable with many options like for example if we take a button, we can easily change its color, shape, fill style with various available options given on respective UI component docs like for button it here
But for custom branding and modification of an application to a specific style may need deep style management of each and every UI component. The ionic framework is really a great platform that makes customizations and styling of Ionic web components very easy.
Here we will discuss many easy methods by using which we can customize the Ionic App in a few steps.
The latest stable version of the Ionic framework is Ionic 4 so we will continue our discussion in the same. But the same method will also apply of previous Ionic 3 version with minor UI styles
-
How to Add Custom Font in Ionic 3/4 Application?
-
How to Customize Ionic 4 UI Component using CSS Custom Properties given at the end of every Ionic UI Components.
-
How to Add Background Image on Ion-content element of Ionic Pages in latest Ionic 4 Application?
Add Custom Fonts in Ionic Application
Adding custom fonts is an Ionic application is very easy, we only need to override the default font family currently added in Ionic theme.
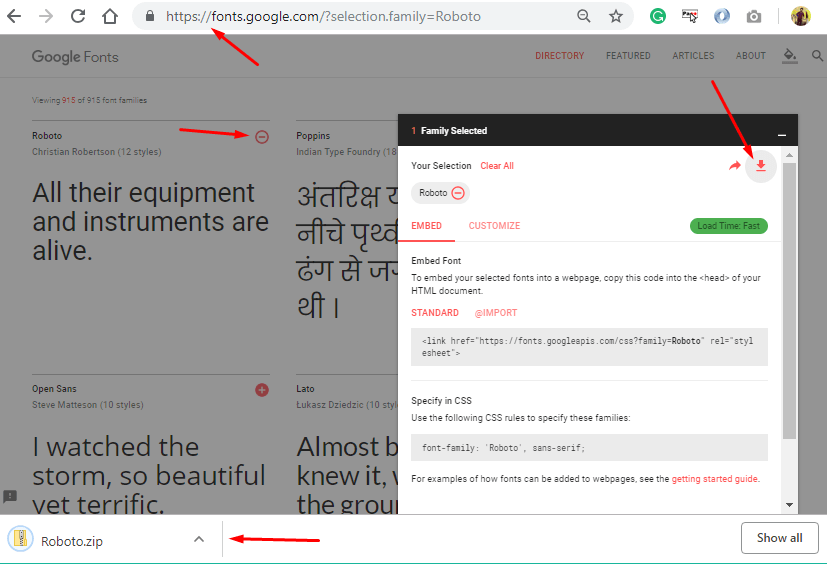
Step 1) Choose/ Download a Google font
Choose a Font(TTF), you can download it from Google Fonts. Then download the TTF font file. After downloading place them in application root folder under “~assets/fonts”
Step 2) Update the variables.scss
Now open file “~src/theme/variables.scss” then add <strong>@font-face</strong> and add in <strong>:root</strong> as shown below
// Ionic Variables and Theming. For more info, please see:
// http://ionicframework.com/docs/theming/
/** Ionic CSS Variables **/
:root {
...
...
--ion-font-family: 'Roboto';
}
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: normal;
src: url('../assets/fonts/Roboto.ttf');
}That’s it for changing fonts.
CSS Custom Properties: Styling UI Components
You can very easily customize UI Components. Just visit Ionic UI Components then check CSS Custom Properties which is usually the last section. Let’s take an example of Buttons here. Now if you look closely you will find that background all other properties are preceding with a “–“. These are actually the SCSS variables using which we can customize these.
Changing Style of Ionic UI Web Component
Step 1) Add a custom class
To change button styling, add a custom class to the button element
<ion-button size="large" class="jolly-btn" shape="round" >
Start Feaking!
</ion-button>
Step 2) Apply custom style with provided style variables
Let’s add a Gradient color to the button, add the following style in Component SCSS file or global.scss file
.jolly-btn{
--background: rgba(169,3,41,1);
--background: -moz-linear-gradient(left, rgba(169,3,41,1) 0%, rgba(143,2,34,1) 44%, rgba(109,0,25,1) 100%);
--background: -webkit-gradient(left top, right top, color-stop(0%, rgba(169,3,41,1)), color-stop(44%, rgba(143,2,34,1)), color-stop(100%, rgba(109,0,25,1)));
--background: -webkit-linear-gradient(left, rgba(169,3,41,1) 0%, rgba(143,2,34,1) 44%, rgba(109,0,25,1) 100%);
--background: -o-linear-gradient(left, rgba(169,3,41,1) 0%, rgba(143,2,34,1) 44%, rgba(109,0,25,1) 100%);
--background: -ms-linear-gradient(left, rgba(169,3,41,1) 0%, rgba(143,2,34,1) 44%, rgba(109,0,25,1) 100%);
--background: linear-gradient(to right, rgba(169,3,41,1) 0%, rgba(143,2,34,1) 44%, rgba(109,0,25,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#a90329', endColorstr='#6d0019', GradientType=1 );
--color:#ffffff;
}
Change Style of Content Page Header in Ionic App
Now we’ll learn how to apply custom style on Ionic Page ion-header component
Step 1) Add a custom class
Another example of Custom Header color
<ion-header>
<ion-toolbar class="jolly-toolbar">
<ion-title>
Let's Change Me
</ion-title>
</ion-toolbar>
</ion-header>
Step 2) Apply custom style with provided style variables
Add custom style in the Scss code file
.jolly-toolbar{
--background: rgba(76,185,196,1);
--background: -moz-linear-gradient(45deg, rgba(76,185,196,1) 0%, rgba(61,211,174,1) 100%);
--background: -webkit-gradient(left bottom, right top, color-stop(0%, rgba(76,185,196,1)), color-stop(100%, rgba(61,211,174,1)));
--background: -webkit-linear-gradient(45deg, rgba(76,185,196,1) 0%, rgba(61,211,174,1) 100%);
--background: -o-linear-gradient(45deg, rgba(76,185,196,1) 0%, rgba(61,211,174,1) 100%);
--background: -ms-linear-gradient(45deg, rgba(76,185,196,1) 0%, rgba(61,211,174,1) 100%);
--background: linear-gradient(45deg, rgba(76,185,196,1) 0%, rgba(61,211,174,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#4cb9c4', endColorstr='#3dd3ae', GradientType=1 );
--color:#ffffff;
}
How to Add Image Background on Page Ion Content
Sometimes we may need to change the background color or add a background image to make the application more attractive and customized. Adding a background image is also related to the above tutorials but a bit tricky.
We usually try to add a background-image property to add image background, but if look as CSS Custom Properties here for Ion-content you will notice there is no background-image property available so it will not work. So a workaround we can only use the background as shown below
ion-content{
--background: url(./assets/images/bg1.jpg);
--background-repeat: no-repeat;
--background-size: cover;
}Note: Add above Scss code in global.scss file, otherwise it will not work.
Conclusion
So these were some theming tweaks and hacks which can be used easily to customize your app very easily 🙂





Great tutorial, thank man…
hi: do you know why if I try to fill ion-content with the image to fit the space:
this works:
ion-content{
–background: url(./assets/bg/landing.jpg) no-repeat center/cover;
}
this does not:
ion-content{
–background: url(./assets/bg/landing.jpg);
–background-repeat: no-repeat;
–background-size: center/cover;
}
thanks !
dx