Install or Update Ionic CLI
To create Ionic applications, you need to install@ionic/cli package. If already have updated it to the latest version
$ npm install -g @ionic/cliCreate new Ionic Angular Application
We’ll create a new Ionic 5 application using Angular framework with a starterblank template.
$ ionic start ionic-app-version blank --type=angular--type option property is used to select the framework we want to use for our Ionic application Move to the application directory
$ cd ionic-app-version-appInstall the Cordova and Ionic Native plugins
After setting up the Ionic application and moving inside the app directory, install the App Version plugin$ ionic cordova plugin add cordova-plugin-app-version
$ npm install @ionic-native/app-versionUpdate App Module
Next, we need to import theAppVersion class in the App Module to make its methods accessible in the application components.
Open the app.module.ts file, import the AppVersion class then add in the providers array
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { RouteReuseStrategy } from '@angular/router';
import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
import { StatusBar } from '@ionic-native/status-bar/ngx';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module';
import { AppVersion } from '@ionic-native/app-version/ngx';
@NgModule({
declarations: [AppComponent],
entryComponents: [],
imports: [BrowserModule, IonicModule.forRoot(), AppRoutingModule],
providers: [
StatusBar,
SplashScreen,
AppVersion,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }
],
bootstrap: [AppComponent]
})
export class AppModule {}
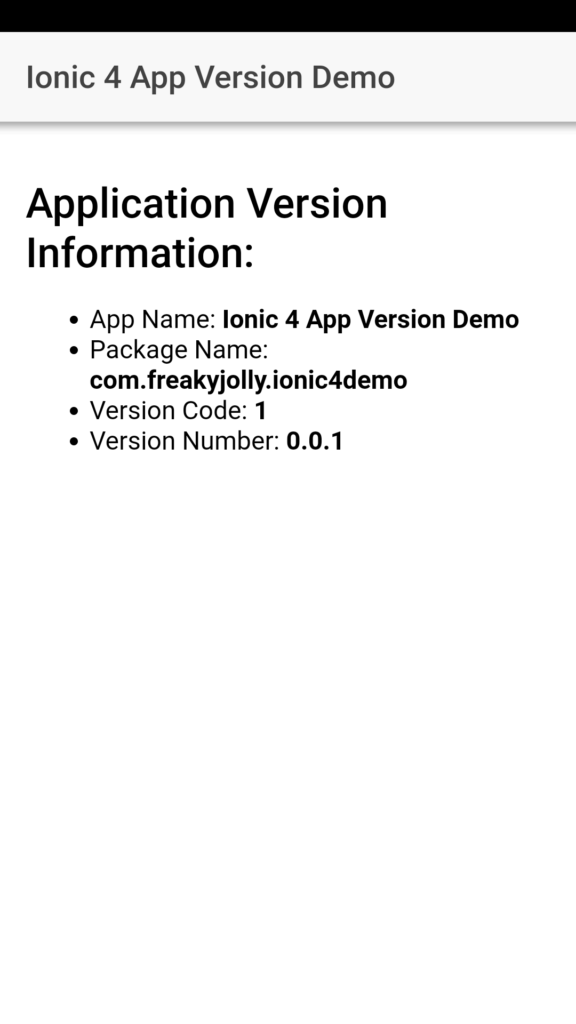
Getting App Version and Other Information
After adding AppVersion in the app’s module, we will use this plugin in our Home Component.Update Home Component
In the home.page.ts class file, we will define four variables to save values returned from methods of AppVersion class AppName:string;
PackageName:string;
VersionCode:string|number;
VersionNumber:string;constructor()method we will add the AppVersion class to use its methods. These methods return promises.
Application Name
ThegetAppName() method returns the name of the app, e.g.: “My Awesome App”
this.appVersion.getAppName().then(value => {
this.AppName = value;
}).catch(err => {
alert(err);
});Package Name
ThegetPackageName() method returns the package name of the app, e.g.: “com.example.myawesomeapp”
this.appVersion.getPackageName().then(value => {
this.AppName = value;
}).catch(err => {
alert(err);
});Version Code
The getVersionCode() returns the build identifier of the app. In iOS a string with the build version like “1.6095” In Android a number generated from the version string, like 10203 for version “1.2.3” this.appVersion.getVersionCode().then(value => {
this.AppName = value;
}).catch(err => {
alert(err);
});Version Number
ThegetVersionNumber() returns the version of the app, e.g.: “1.2.3”
this.appVersion.getVersionNumber().then(value => {
this.AppName = value;
}).catch(err => {
alert(err);
});import { Component } from '@angular/core';
import { AppVersion } from '@ionic-native/app-version/ngx';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
AppName:string;
PackageName:string;
VersionCode:string|number;
VersionNumber:string;
constructor(private appVersion: AppVersion) {
this.appVersion.getAppName().then(value => {
this.AppName = value;
}).catch(err => {
alert(err);
});
this.appVersion.getPackageName().then(value => {
this.PackageName = value;
}).catch(err => {
alert(err);
});
this.appVersion.getVersionCode().then(value => {
this.VersionCode = value;
}).catch(err => {
alert(err);
});
this.appVersion.getVersionNumber().then(value => {
this.VersionNumber = value;
}).catch(err => {
alert(err);
});
}
}

How to change the Ionic Application Version code?
Now we’ll discuss how to change the current version of Ionic application to release in productions. To update the Application executable file like APK for Android we need to update the version code. To change it open the config.xml file at the project root folder. On the first tag<widget> you will see some important values related to the application like
id="io.ionic.starter" : The application package name/ ID.
version="0.0.1" : This is the version code that you need to change to “0.0.2” for example to release for next version on production or play store.<name>MyApp</name>is shown on the mobile screen after the installs your application.
The <author> tag having author-related information.
Conclusion
This is how we can get app-related information dynamically like Application Version Code, Package ID/Name, etc by installing the App Version naive plugin. This can be useful to display the Application’s current version in About section or check if current version of application is the latest one or not to display the update application message inside the application. You can check this post to update the application by directly downloading the APK file for Android application without leaving the application using Native plugin. Please share your feedback. Thanks for reading…Category: Ionic Framework

can probably use this by now:
npm install –save @ionic-native/app-version