In the Angular project, we usually see spec.ts files in our application folders. These are test files which are not used most of the times. Also whenever we create a new Service, Component or any Directive, using the generate command in Ng CLI tool, these are created by default.
However, we can skip the creation of Spec.ts file by adding --skipTests=true option flag in our generate commands like these:
$ ng generate component foo --skipTests=trueBut it’s always cool to have fewer files in your Sidebar file explorer. In VS code we have a lot of features and preferences which proves very useful if we know how to use them.
Here I will discuss a trick to hide Spec.ts files from your sidebar. You only need to add a filter for files which you don’t want to see in you sidebar files stack.
How to hide Spec.ts Files?
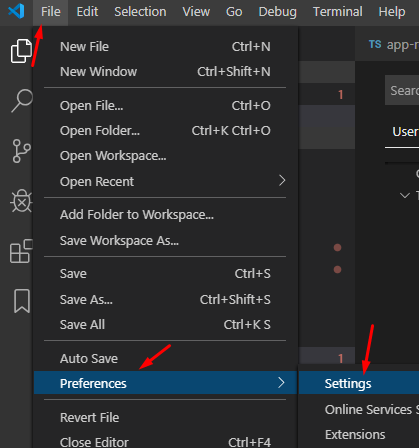
Step 1) Open VS Code, then for to Files>> Preferences>> Settings
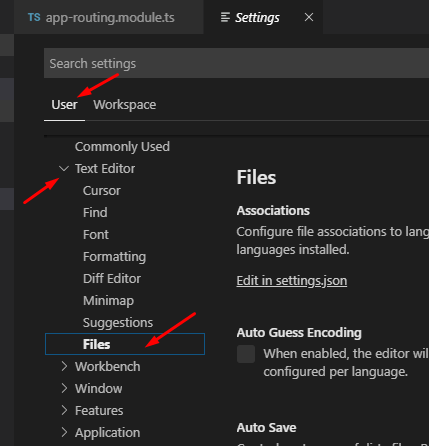
Step 2) Now under the User tab, open Text Editor tree menu then hit Files.
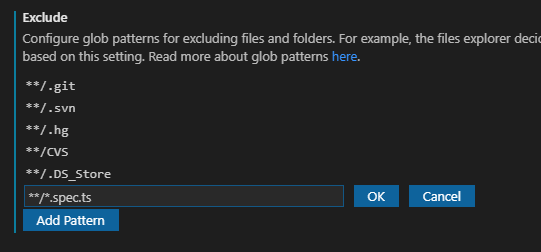
Step 3) Scroll down to see Exclude section, here you will see a list of file extensions which are already hidden using wildcard characters.
Just click on “Add Pattern” button, then add <strong>**/*.spec.ts</strong>, hit Ok. That’s it!
This simple trick can hide any file extension from the sidebar. There are also many tricks in VS code which can help to make development easy.