Continuing from my previous post has an example of filter pipe usage in Angular application. Here we will upgrade that simple filter app to level next. I have upgraded this application to Angular v9, worked basically on two important methods using which we can pass data between Angular components.
Data communication methods used in this example are:
1) Use of @Input Decorator as a template parameter.
2) Using common service data.service.ts, having common functions used on two different Routes.
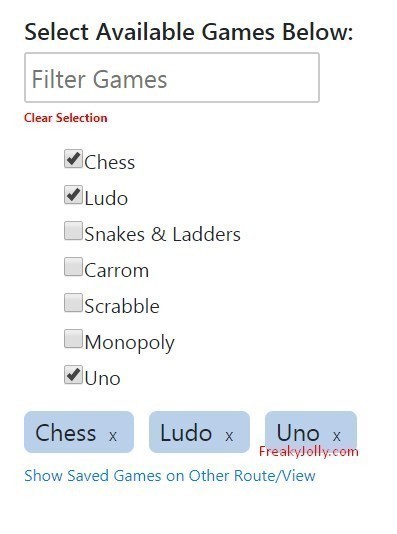
You can see the working demo here. just click on a link below to move to the next Route to see selected games. We are using @input Decorator in selected Games listing and Service to get the selected game to next page/ view.
Find complete source code on GitHub here


i want to create two radio buttons on click one radio button show one data another click show another data in angular please help me