Selection of items with a checkbox is very common user interaction found in many web application. Usually, there is a master checkbox to Check / Uncheck list items with a single click.
In this post we will create an item list with checkboxes and master checkbox, on Checking/ Unchecking will select/ unselect the following list. We will also implement indeterminate state of the checkbox which indicates that some of the items with checks are checked but not all.
Indeterminate checkbox state is available in JavaScript not in HTML. We will create a very simple and quick example of Checkbox list using jQuery’s latest version ( Current version is 3.3.1)
Here to make it quicker we have added Bootstraps CSS library to beautify the UI
Include CDN jQuery (JS) and Bootstrap (CSS) libraries
<link
rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
/>
<script src="http://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
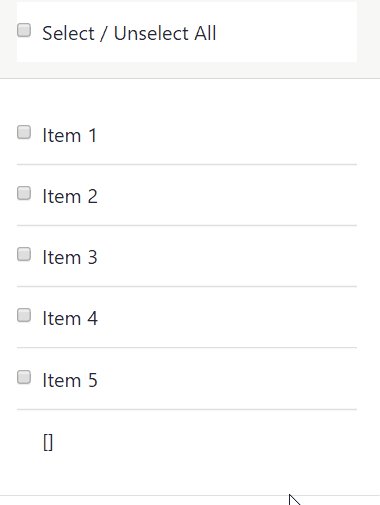
Now add following HTML markup in the index.html demo page
<div class="container">
<div class="card">
<div class="card-header">
<ul class="list-group list-group-flush">
<li class="list-group-item">
<input
class="form-check-input"
type="checkbox"
value="selectAll"
id="masterCheck"
/>
<label class="form-check-label" for="masterCheck">
Select / Unselect All
</label>
</li>
</ul>
</div>
<div class="card-body">
<ul class="list-group list-group-flush" id="list-wrapper">
<li class="list-group-item">
<input
class="form-check-input"
type="checkbox"
value="item1"
id="item1"
/>
<label class="form-check-label" for="item1">
Item 1
</label>
</li>
<li class="list-group-item">
<input
class="form-check-input"
type="checkbox"
value="item2"
id="item2"
/>
<label class="form-check-label" for="item2">
Item 2
</label>
</li>
<li class="list-group-item">
<input
class="form-check-input"
type="checkbox"
value="item3"
id="item3"
/>
<label class="form-check-label" for="item3">
Item 3
</label>
</li>
<li class="list-group-item">
<input
class="form-check-input"
type="checkbox"
value="item4"
id="item4"
/>
<label class="form-check-label" for="item4">
Item 4
</label>
</li>
<li class="list-group-item">
<input
class="form-check-input"
type="checkbox"
value="item5"
id="item5"
/>
<label class="form-check-label" for="item5">
Item 5
</label>
</li>
<li class="list-group-item" id="selected-values"></li>
</ul>
</div>
</div>
</div>JQuery events on Master Check and Each checkbox in list items.
Three ID’s used as selectors masterCheck, list-wrapper & selected-values to show selected items in an array
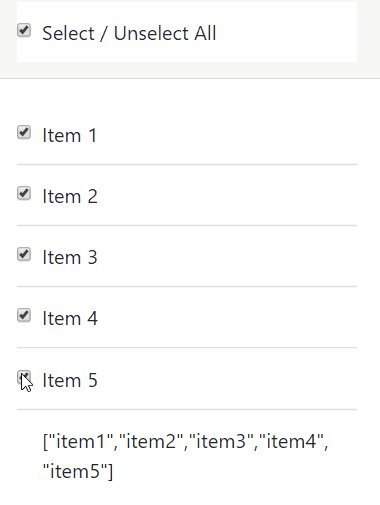
For the indeterminate state of the master checkbox, we have set prop to true/false
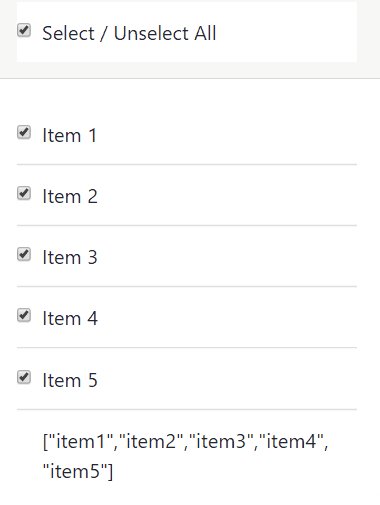
There are a method getSelectedItems() which will create an array of the selected items value
See inline comments in the following code.
$(function() {
// ID selector on Master Checkbox
var masterCheck = $("#masterCheck");
// ID selector on Items Container
var listCheckItems = $("#list-wrapper :checkbox");
// Click Event on Master Check
masterCheck.on("click", function() {
var isMasterChecked = $(this).is(":checked");
listCheckItems.prop("checked", isMasterChecked);
getSelectedItems();
});
// Change Event on each item checkbox
listCheckItems.on("change", function() {
// Total Checkboxes in list
var totalItems = listCheckItems.length;
// Total Checked Checkboxes in list
var checkedItems = listCheckItems.filter(":checked").length;
//If all are checked
if (totalItems == checkedItems) {
masterCheck.prop("indeterminate", false);
masterCheck.prop("checked", true);
}
// Not all but only some are checked
else if (checkedItems > 0 && checkedItems < totalItems) {
masterCheck.prop("indeterminate", true);
}
//If none is checked
else {
masterCheck.prop("indeterminate", false);
masterCheck.prop("checked", false);
}
getSelectedItems();
});
function getSelectedItems() {
var getCheckedValues = [];
getCheckedValues = [];
listCheckItems.filter(":checked").each(function() {
getCheckedValues.push($(this).val());
});
$("#selected-values").html(JSON.stringify(getCheckedValues));
}
});That’s it, by using the above simple code you can implement a nice select all functionality with the intermediate state on master checkbox using jQuery.