Ever wondered to test touch events on Web Browser itself? Yes! it’s possible to emulate touch events and behavior in chrome browser. Many Ionic developers sometimes need to test touch events, then the only option left is to run the application in the real device.
Here we will discuss How to Enable Touch sensors in Google Chrome?
Right, Click on Page to select Inspect or simply press F12
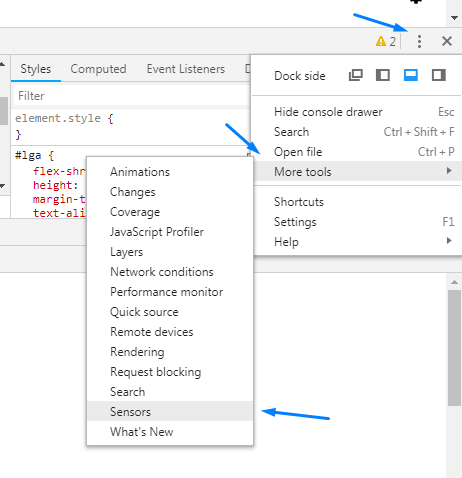
Now in debugger window Click on three verticle dots on right top, then select More Tools, then select Sensors
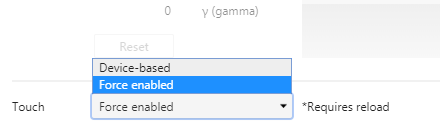
 In next screen scroll down, select Touch option to Force enabled
In next screen scroll down, select Touch option to Force enabled
By enabling this option you don’t need to switch to mobile mode, you can see the cursor change to touch dot.
Category: Google