Yes! you read it right… with this simple tool, you can create a documentation of your Angular project automatically by simply running an NPM command in your CLI. This package creates complete project documentation in HTML format with an overview and detailed view of each component in the project.
As our application grows, it becomes difficult to keep track of each module and its components. The situation becomes worse when there is a need for giving project structure to co-team members or deliver code source and explain everything to other teams. During maintenance by other team members also slows down the debug or change processes.
So its always a better idea to keep a well maintained, simple and self-explanatory documentation at hand so that others and can understand and go through the structure with their own pace and conveniences.
Here we will get to know how to quickly create Angular project Documentation using an Awsome tool Compodoc.
Let’s create documentation of a dummy project…
First of all, we will create a new Angular Project using NG CLI tool and also add some new Components, Services, Directives, etc so that we can check how well Compodoc works!
Create a new project
Run the following command to create a new project with Routing and style option selected as CSS:
$ ng new ngDocumentationWithCompodoc
? Would you like to add Angular routing? Yes
? Which stylesheet format would you like to use? CSS
$ cd ngDocumentationWithCompodoc
$ code .After creating application let’s create some components and services:
Run following generate commands:
$ ng generate component _components/Profile
$ ng generate component _components/Profile/Personal
$ ng generate component _components/Profile/Address
$ ng generate component _components/Profile/Password
$ ng generate component _components/Leaves
$ ng generate component _components/Leaves/Apply
$ ng generate component _components/Leaves/Casual
$ ng generate component _components/Leaves/Earned
$ ng generate class _classes/User
$ ng generate directive _directives/modifyText
$ ng generate guard _guards/Auth
$ ng generate pipe _pipes/filterUser
$ ng generate interface _interfaces/Profile
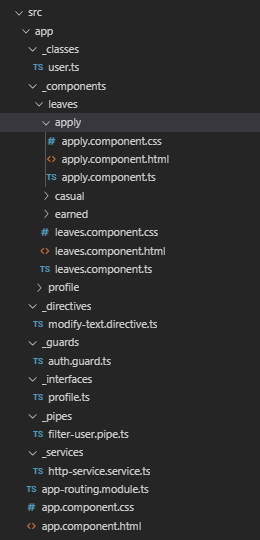
$ ng generate service _services/HttpServiceAfter running above commands, our files structure will look like this in VS Code:
Install and Run Compodoc
Finally, we are ready to install and create documentation using Compodoc 🙂
Install Compodoc by running following NPM command:
$ npm install -g @compodoc/compodocAdd compodoc script in package.json
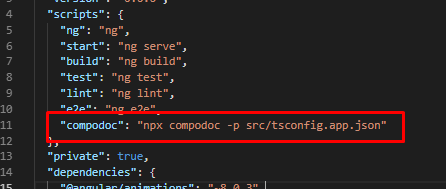
Now open package.json file and add the following command under “scripts” in JSON object:
"scripts": {
...
...
"compodoc": "npx compodoc -p src/tsconfig.app.json"
},

Note: Please make sure the location of file “tsconfig.app.json” is available in src folder. If not then you need to change above command to this:
"compodoc": "npx compodoc -p tsconfig.app.json"
Create Documentation
Now run following command to create documentation:
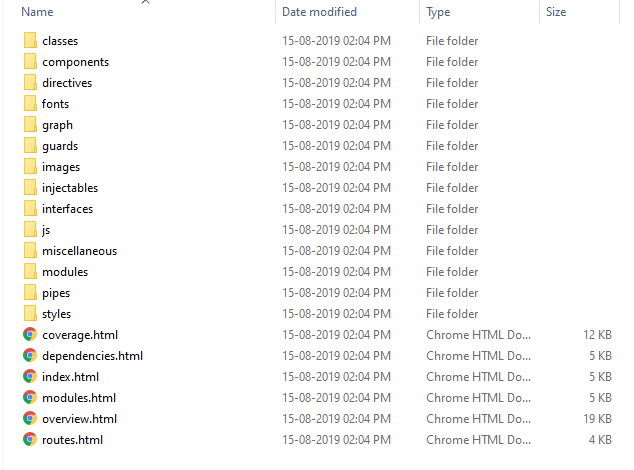
$ npm run compodocAfter running above command, we will have complete documentation under this folder “~documentation” at the root. It will have HTML files:
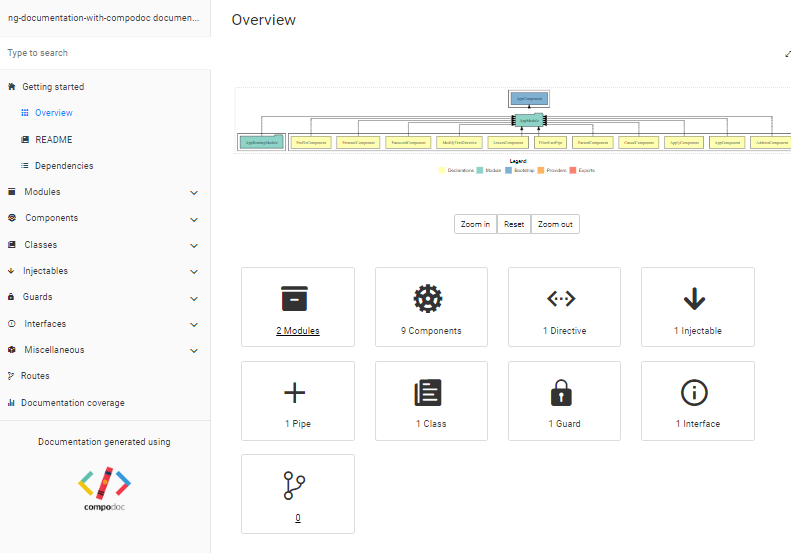
Let’s open “~documentation/index.html” file:
That’s it now you have good looking project documentation at hand with many features.