In this React tutorial, we will discuss how to handle document head section content like titles, and descriptions dynamically by using a powerful library React Helmet.
With single-page applications like React, we face the challenge of dynamically controlling the document heads which also plays a key role in making its space in search results. As most of the required meta tags like Title, Description, and Keywords need to be dynamically handled based on the page.
We have already discussed how we can dynamically add Open Graph and Twitter Card tags in React app using React Helmet. You can check out that tutorial for client or server-side rending pages in React.
In this guide, we will focus mainly on switching the Titles of a page when a user navigates from one page to another using the Routing feature.

So let’s get started!
Step 1 – Create React App
Before creating the React app, make sure you have create-react-app installed on your system. You can install it globally using npm (Node.js package manager) or npx (which comes bundled with npm):
npm install -g create-react-app
Next, use the create-react-app command followed by the name of new app to generate a new React project:
npx create-react-app my-react-helmet-app
Step 2 – Install the Necessary Packages
For our application, we will install the react-router-doc which helps
npm install react-router-dom react-helmet
Step 3 – Create a titles.js file:
Next, we will create the titles.js file that will store the titles for different pages:
const titles = {
home: 'Home | My Awesome App',
about: 'About | My Awesome App',
contact: 'Contact | My Awesome App',
};
export default titles;
Step 4 – Set up your React components and routes:
Create Home.js, About.js, and Contact.js components and use React Helmet to set their titles:
// Home.js
import React from 'react';
import { Helmet } from 'react-helmet';
import titles from './titles';
const Home = () => {
return (
<>
<Helmet>
<title>{titles.home}</title>
</Helmet>
<h1>Home</h1>
</>
);
};
export default Home;
// About.js
import React from 'react';
import { Helmet } from 'react-helmet';
import titles from './titles';
const About = () => {
return (
<>
<Helmet>
<title>{titles.about}</title>
</Helmet>
<h1>About</h1>
</>
);
};
export default About;
// Contact.js
import React from 'react';
import { Helmet } from 'react-helmet';
import titles from './titles';
const Contact = () => {
return (
<>
<Helmet>
<title>{titles.contact}</title>
</Helmet>
<h1>Contact</h1>
</>
);
};
export default Contact;
Step 5 – Set up React Router:
Now, head towards the App.js file and set up React Router to handle navigation between pages:
import React from "react";
import { BrowserRouter as Router, Route, Link, Routes } from "react-router-dom";
import Home from "./Home";
import About from "./About";
import Contact from "./Contact";
const App = () => {
return (
<Router>
<div>
<nav>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/about">About</Link>
</li>
<li>
<Link to="/contact">Contact</Link>
</li>
</ul>
</nav>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/about" element={<About />} />
<Route path="/contact" element={<Contact />} />
</Routes>
</div>
</Router>
);
};
export default App;
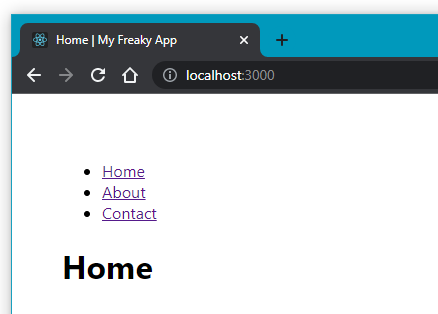
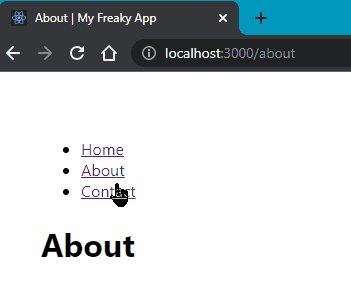
Now, when you navigate between pages, the titles will be fetched from the titles.js file and updated dynamically in the browser tab.
Step 6 – Run the Application
Finally, start the web server by executing the below command:
npm start
Conclusion
React Helmet is a powerful library that allows you to manage and update the document head of your React applications dynamically.
It enables you to set custom meta tags, titles, and other head elements, which is required for improved SEO performance, better social sharing previews, and an overall enhanced user experience.
Hope this helps…
