Owl Carousel 2 is a very popular and easy to implement Image and HTML slider. This is the most loved and favourable image slider available. Most developers prefer to use this slider due to many reasons like responsiveness, touch device support and also support older browsers. It is a full package of many useful options to customize it.
Here we will discuss navigation arrows, next prev buttons available by default looks a bit simple and centralized in between, so adding some custom CSS we will align them on both corners of the slider.
So let’s get started
Also, See:
Slick Carousel in Angular 6/7
Swiper Carousel in Angular 6/7
Owl Carousel 2 in Angular 6/7
Owl Carousel 2 is a popular image and content slider/ carousel popular among many developers due to many features. It can also be implemented in an Angular project using adapter modules, check tutorial with an example.
Here we will how to implement it using jQuery and focus on customizing the next and previous button navigation arrows to show on sides on the carousel with hover effect.
To use Owl Carousel 2 first add libraries, jQuery is required as a dependency.
<script src="jquery.min.js"></script>
<script src="owl.carousel.js"></script>Add CSS files
<!-- Owl Stylesheets -->
<link rel="stylesheet" href="owl.carousel.min.css">
<link rel="stylesheet" href="owl.theme.default.min.css">these CSS files having predefined and some basic styling slider to work.
JavaScript function
$('.owl-carousel').owlCarousel({
margin: 10,
nav: true,
navText:["<div class='nav-btn prev-slide'></div>","<div class='nav-btn next-slide'></div>"],
responsive: {
0: {
items: 1
},
600: {
items: 3
},
1000: {
items: 3
}
}
});Here we added a selector .owl-carousel class to call the <strong>owlCarousel()</strong> function, in this function we defined some options <strong>navText </strong>is having custom HTML for Next and Prev buttons on which we are going to work. You can find more options in docs.
Carousel Slides HTML
<div class="carousel-wrap">
<div class="owl-carousel owl-theme">
<div class="item">
<img src="https://picsum.photos/640/480?pic=1" />
<span class="img-text">nightlife</span>
</div>
<div class="item">
<img src="https://picsum.photos/640/480?pic=2" />
<span class="img-text">abstract</span>
</div>
<div class="item">
<img src="https://picsum.photos/640/480?pic=3" />
<span class="img-text">animals</span>
</div>
<div class="item">
<img src="https://picsum.photos/640/480?pic=4" />
<span class="img-text">nature</span>
</div>
<div class="item">
<img src="https://picsum.photos/640/480?pic=5" />
<span class="img-text">business</span>
</div>
<div class="item">
<img src="https://picsum.photos/640/480?pic=6" />
<span class="img-text">cats</span>
</div>
<div class="item">
<img src="https://picsum.photos/640/480?pic=7" />
<span class="img-text">city</span>
</div>
<div class="item">
<img src="https://picsum.photos/640/480?pic=8" />
<span class="img-text">food</span>
</div>
<div class="item">
<img src="https://picsum.photos/640/480?pic=9" />
<span class="img-text">fashion</span>
</div>
<div class="item">
<img src="https://picsum.photos/640/480?pic=10" />
<span class="img-text">people</span>
</div>
<div class="item">
<img src="https://picsum.photos/640/480?pic=11" />
<span class="img-text">sports</span>
</div>
<div class="item">
<img src="https://picsum.photos/640/480?pic=12" />
<span class="img-text">technics</span>
</div>
<div class="item">
<img src="https://picsum.photos/640/480?pic=13" />
<span class="img-text">transport</span>
</div>
</div>
</div>Here we have used faker.js to load random images, each item specifies a slide in the carousel
Customize Next Previous Buttons
Add the following CSS styles to customize Next and Previous buttons to show on the Left and Right side of Slider.
.carousel-wrap {
width: 1000px;
margin: auto;
position: relative;
}
.owl-carousel .owl-nav{
overflow: hidden;
height: 0px;
}
.owl-theme .owl-dots .owl-dot.active span,
.owl-theme .owl-dots .owl-dot:hover span {
background: #2caae1;
}
.owl-carousel .item {
text-align: center;
}
.owl-carousel .nav-btn{
height: 47px;
position: absolute;
width: 26px;
cursor: pointer;
top: 100px !important;
}
.owl-carousel .owl-prev.disabled,
.owl-carousel .owl-next.disabled{
pointer-events: none;
opacity: 0.2;
}
.owl-carousel .prev-slide{
background: url(nav-icon.png) no-repeat scroll 0 0;
left: -33px;
}
.owl-carousel .next-slide{
background: url(nav-icon.png) no-repeat scroll -24px 0px;
right: -33px;
}
.owl-carousel .prev-slide:hover{
background-position: 0px -53px;
}
.owl-carousel .next-slide:hover{
background-position: -24px -53px;
}
span.img-text {
text-decoration: none;
outline: none;
transition: all 0.4s ease;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
cursor: pointer;
width: 100%;
font-size: 23px;
display: block;
text-transform: capitalize;
}
span.img-text:hover {
color: #2caae1;
}We have used PNG images with arrows to customize Next Prev buttons.
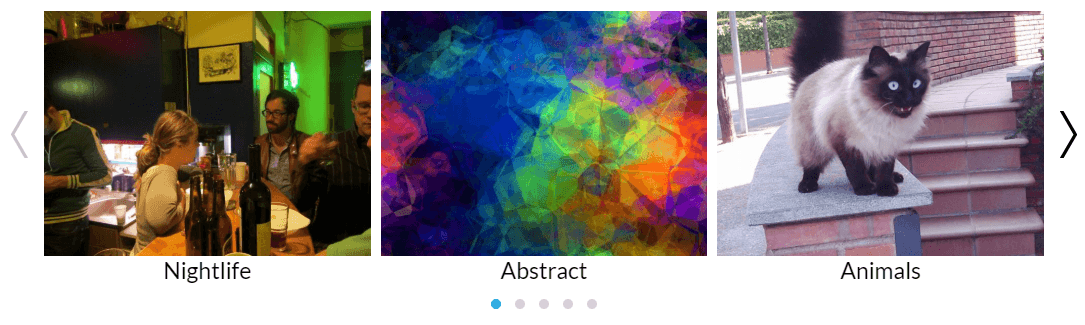
After implementation final carousel will look like this, see the working demo here