In this Ionic 5/4 tutorial, we’ll discuss how to add a Sortable list with Drag and Drop feature using the Ion Reorder UI component in Ionic Angular application.
An IonReorder component adds Drag and Drop feature to list items using which user can change the order of items. We can apply such sorting or reorder functionality in the real-world applications having a queue of song playlist, the priority of todo items, etc.
The sortable list is implemented by adding the ion-reorder & ion-reorder-group UI components on a list of items. We can enable or disable this feature, customize the handle icons on the sortable list.
Using Ion Reorder we can add an awesome visual list drag and drop interface adding more ease in user interaction with the app.
Here we will create an example Ionic application using Angular framework, then Implement Ion Reorder component allowing items to be drag and drop to change the order in the list.
Adding Sortable List
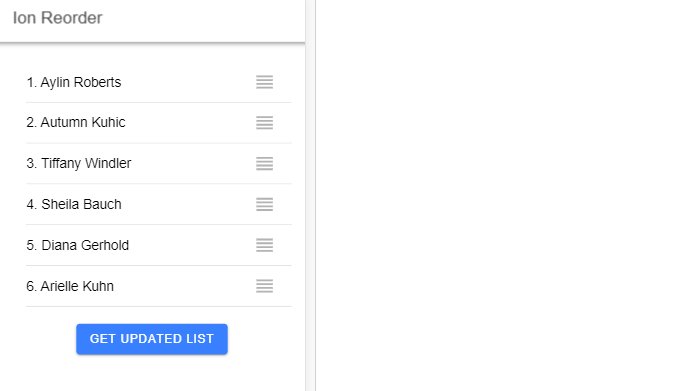
We’ll create a list using the ion-list and having a dynamic list of ion-item iterating over the collection listItems using *ngFor directive. To make these items in the list we need to wrap them in the ion-reorder-group component.
Each item is also having the ion-reorder component which creates a handle on each item to drag item.
The IonReorderGroup component is having (ionItemReorder) event handler. It is triggered when an item is sorted by a user. The disabled property can be set to true or false to enable or disable the sorting feature on the list.
<ion-list>
<ion-reorder-group (ionItemReorder)="onRenderItems($event)" disabled="false">
<ion-item *ngFor="let item of listItems">
<ion-label>
{{item}}
</ion-label>
<ion-reorder></ion-reorder>
</ion-item>
</ion-reorder-group>
</ion-list>
<ion-list text-center>
<ion-button (click)="getList()">
Get Updated List
</ion-button>
</ion-list>
Update Class Component
Now we will add methods <strong>getList()</strong> to console Item lists and onRenderItems($event) to sort the actual <strong>listItems</strong> array by getting <strong>from</strong> and <strong>to</strong> the index of item dragged.
import { Component } from "@angular/core";
@Component({
selector: "app-home",
templateUrl: "home.page.html",
styleUrls: ["home.page.scss"]
})
export class HomePage {
listItems: any;
constructor() {
this.listItems = [
"1. Aylin Roberts",
"2. Autumn Kuhic",
"3. Tiffany Windler",
"4. Sheila Bauch",
"5. Diana Gerhold",
"6. Arielle Kuhn"
];
}
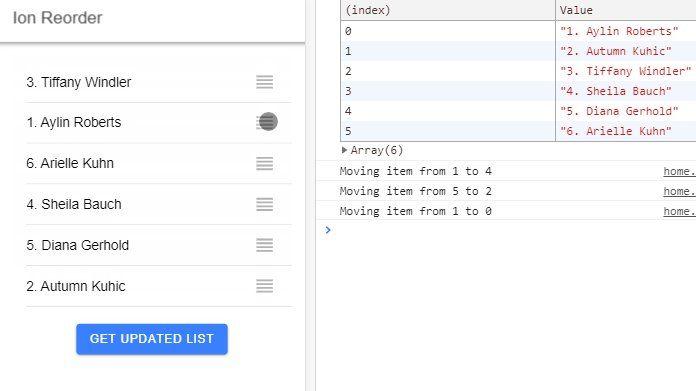
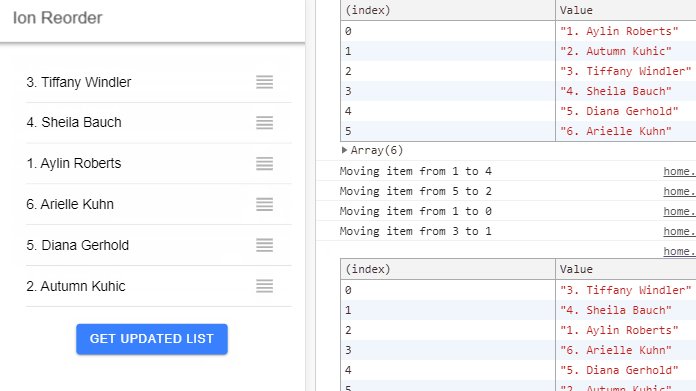
onRenderItems(event) {
console.log(`Moving item from ${event.detail.from} to ${event.detail.to}`);
let draggedItem = this.listItems.splice(event.detail.from,1)[0];
this.listItems.splice(event.detail.to,0,draggedItem)
//this.listItems = reorderArray(this.listItems, event.detail.from, event.detail.to);
event.detail.complete();
}
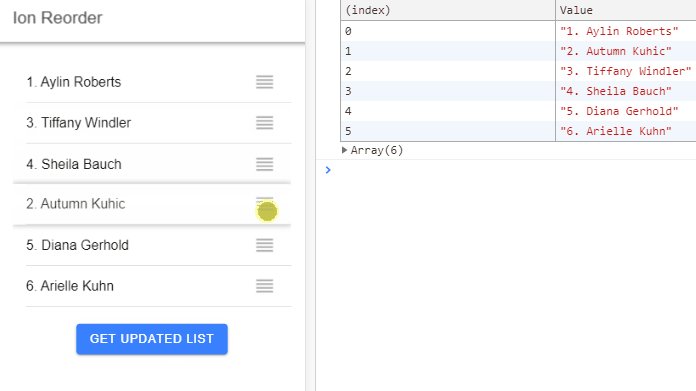
getList() {
console.table(this.listItems);
}
}
Position of Handle Icon
In the ion-reorder component we can set the slot property with start or end to position the icon
<ion-reorder slot="start"></ion-reorder>
<ion-reorder slot="end"></ion-reorder>
Custom Handle Icon
The ion-reorder can have the ion-icon to add a custom icon as a handle
<ion-reorder slot="end">
<ion-icon name="hammer"></ion-icon>
</ion-reorder>
That’s it your sortable item list is ready to rock. You can follow these simple steps to create an awesome Ionic Reorder list.


Leave a Reply