This article is in continuation of my first post on Ionic Sliders. You can check my previous post on How to Create Multiple Slides on Single View. Ionic 4 Slider provides a default DOTS pagination style, here I will Quickly show how to add Custom Pagination in Two Following Ways
Change configuration to following in home.page.ts file
//Configuration for each Slider
slideOptsOne = {
initialSlide: 0,
slidesPerView: 1,
autoplay:true,
pagination: {
el: '.swiper-pagination',
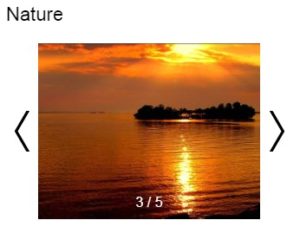
type: 'fraction',
}
};
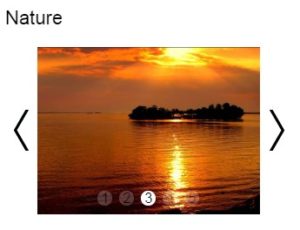
2. Pagination with Numbers.
//Configuration for each Slider
slideOptsOne = {
initialSlide: 0,
slidesPerView: 1,
autoplay:true,pagination: {
el: '.swiper-pagination',
clickable: true,
renderBullet: function (index, className) {
return '<span class="' + className + '">' + (index + 1) + '</span>';
},
}
};
Check the previous post for the complete tutorial.



Leave a Reply