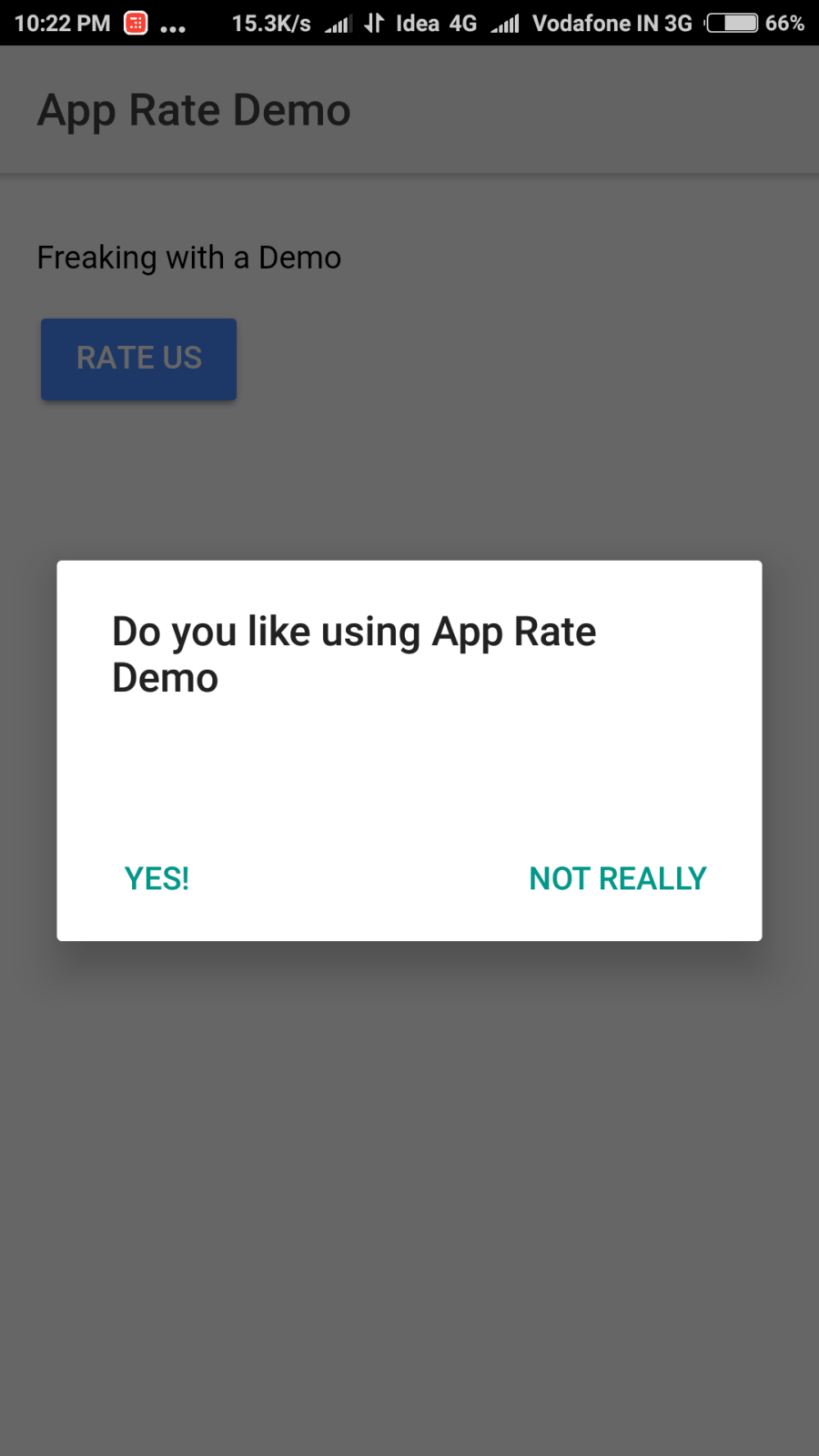
To get more rating or feedback from users of your application, we can show a model or popup to a user to rate your application on play or app store. Feedback for users helps to make your application better. More rating and good feedback help an application to rank better in app stores.
Here we will implement Rate Us 5 Stars prompt in an Ionic 3 sample application.
Let’s begin implementation…
Create a new application from Ionic CLI
To create an application you must have NodeJS and Ionic Cordova CLI
$ npm install -g ionic cordovaRun the following command to create a new application
$ ionic start Ionic5AppRatingDemo blank
$ cd Ionic3AppRatingDemo
Install App-Rate Plugin
Install plugins in CLI using below commands one by one
$ ionic cordova plugin add cordova-plugin-apprate
$ npm install --save @ionic-native/app-rate
Import app.module.ts file
After import and adding in provider app.module.ts file will look like this
import { BrowserModule } from '@angular/platform-browser';
import { ErrorHandler, NgModule } from '@angular/core';
import { IonicApp, IonicErrorHandler, IonicModule } from 'ionic-angular';
import { SplashScreen } from '@ionic-native/splash-screen';
import { StatusBar } from '@ionic-native/status-bar';
import { AppRate } from '@ionic-native/app-rate';
import { MyApp } from './app.component';
import { HomePage } from '../pages/home/home';
@NgModule({
declarations: [
MyApp,
HomePage
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage
],
providers: [
StatusBar,
AppRate,
SplashScreen,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
export class AppModule {}
<button ion-button (click)="showRatePrompt()">Rate Us</button>
Add methods in home.ts to Prompt App Rate
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
import { PhotoViewer } from '@ionic-native/photo-viewer';
import { AppRate } from '@ionic-native/app-rate';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
constructor(public navCtrl: NavController,private appRate: AppRate) {
}
showRatePrompt(){
this.appRate.preferences.storeAppURL = {
//ios: '< my_app_id >',
android: 'market://details?id=com.hsa.followup.happyspoon'
//windows: 'ms-windows-store://review/?ProductId=< Store_ID >'
};
this.appRate.promptForRating(true);
}
}
you can customize more preferences
apprate.preferences = {
openStoreInApp:false,
displayAppName: 'App Rate Demo',
usesUntilPromp: 5,
promptAgainForEachNewVersion: true,
storeAppURL:{
ios: '< my_app_id >',
android: 'market://details?id=yourapp.package.name'
},
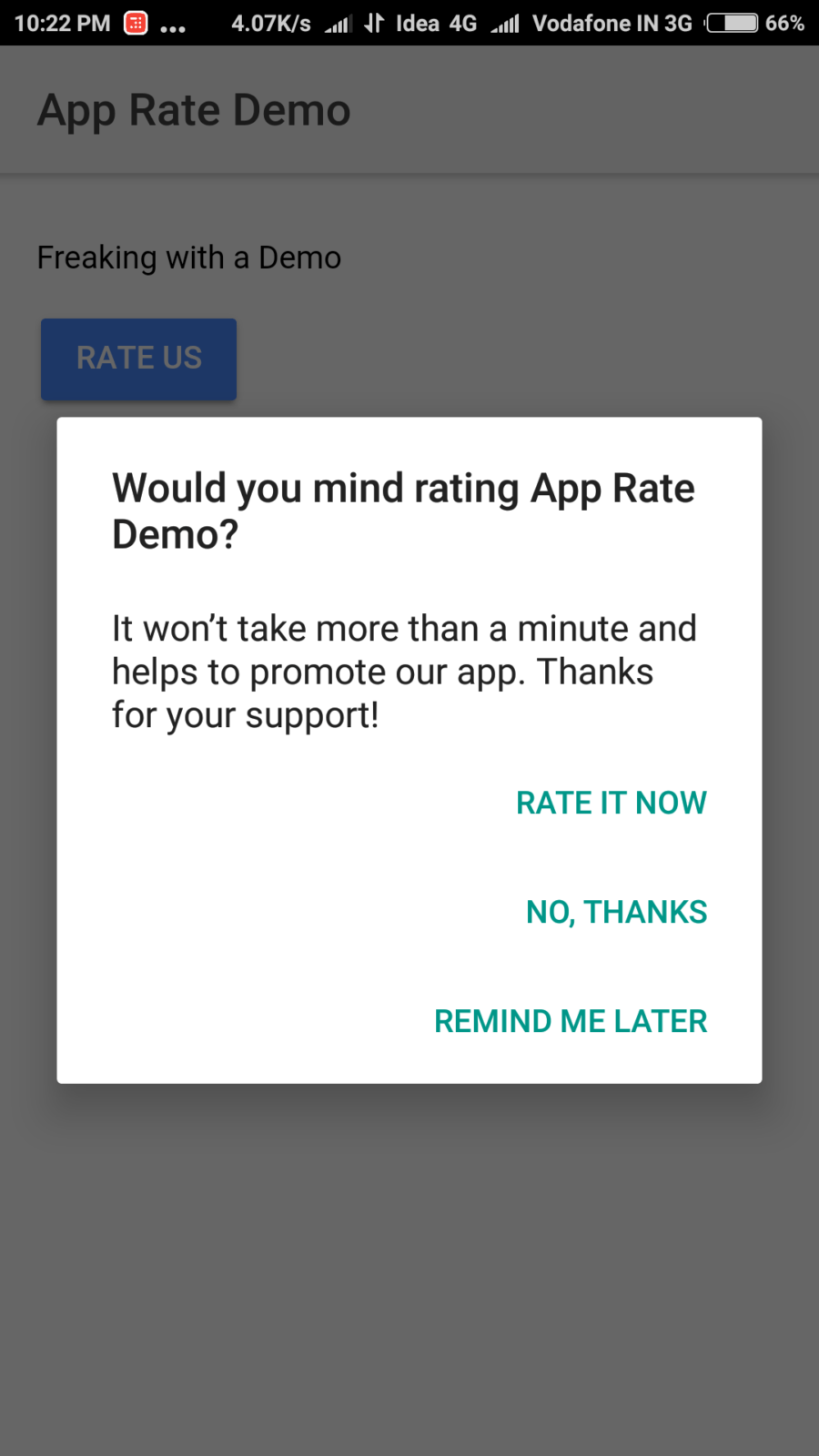
customLocale: {
title: 'Do you enjoy %@?'
message: 'If you enjoy %@. would you mind talking to rate it?',
cancelButtonLabel: 'No, Thanks',
laterButtonLabel: 'Remind Me Later',
rateButtonLabel: 'Rate It Now'
},
callbacks:{
onRateDialogShow: function(callback) {
console.log('User Prompt for Rating');
},
onButtonClicked: function(buttonIndex){
console.log('Selected Button Index',buttonIndex);
}
}
}openStoreInApp: Open in app’s webview.
usesUntilPromp: Default rating out of 5
promptAgainForEachNewVersion: If you want users to prompt after version is updated.
storeAppURL: App store and Play store application paths.
customLocale: To customize default labels.
Find more options for App Rate here



Leave a Reply