We all know about Bootstrap is a free and open-source Web framework, widely used by developer whether they are using jQuery or AngularJS in development.
Bootstrap takes away headache for making application responsive and making it compatible to cross browsers. Moreover, it provides very easy to use plug and play HTML and working web widgets making development a swing.
But these days Angular is moving far ahead from AngularJS and jQuery as many enterprises and individuals looking Angular as a good option for many reasons we all know. When we look for developing front-end, only one option comes to mind Angular Material which is closely developed to make it more compatible with Angular. One question always comes in mind.
Is it possible to use Bootstrap with the latest version of Angular like 5/6/7?
The answer is Yes! can easy use Bootstrap in out Angular project in the latest version like 4/5/6/7. Here we will discuss on how to install Bootstrap quickly and How to use its beautifully crafted plug/play components in the application.
Installing Bootstrap
Installing via NPM, run following npm command to install ng-bootstrap package
$ npm install --save @ng-bootstrap/ng-bootstrapNext, open app.module.ts then import NgbModule then add in imports array also add HttpClientModule as we will make HTTP calls to IMDB API
import {NgbModule} from '@ng-bootstrap/ng-bootstrap';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
...
imports: [NgbModule,HttpClientModule ...],
...
})
export class AppModule {
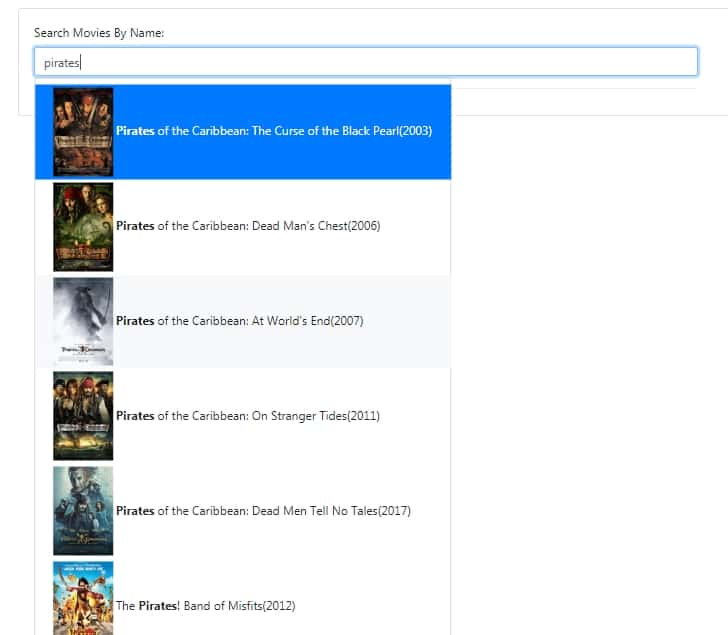
}Here we will test Bootstrap’s most loved and used Auto suggestion component known as Typeahead.
In Home component, we will add an Input bar from where a user can search IMDB movies using HTTP get call to public API.
In home.page.ts file add the following code
import { Component, OnInit, ViewChild, ElementRef } from '@angular/core';
import { Observable, Subject, merge, of } from 'rxjs';
import { debounceTime, map, distinctUntilChanged, filter, switchMap, catchError } from 'rxjs/operators';
import { HttpClient, HttpParams } from '@angular/common/http';
import { NgbTypeahead } from '@ng-bootstrap/ng-bootstrap';
const APIKEY = "e8067bXX";
const PARAMS = new HttpParams({
fromObject: {
action: 'opensearch',
format: 'json',
origin: '*'
}
});
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.css']
})
export class HomeComponent {
@ViewChild('movieSearch') movieSearch: NgbTypeahead;
focus$ = new Subject<string>();
click$ = new Subject<string>();
searchTermModel: any;
constructor(
private httpClient: HttpClient
) {
}
search = (text$: Observable<string>) =>
text$.pipe(
debounceTime(300),
distinctUntilChanged(),
switchMap(term =>
this.searchGetCall(term).pipe(
catchError(() => {
return of([]);
}))
)
)
searchGetCall(term: string) {
if (term === '') {
return of([]);
}
return this.httpClient.get('http://www.omdbapi.com/?s=' + term + '&apikey=' + APIKEY,{params: PARAMS.set('search', term)})
.pipe(
map((response) => {
console.log(response['Search']);
return response['Search'];
})
);
}
}
In home.page.html add follow
<ng-template #rt let-r="result" let-t="term">
<img [src]="r.Poster" class="mr-1" style="width: 80px">
<ngb-highlight [result]="r.Title" [term]="searchTermModel"></ngb-highlight>
<span>({{r.Year}})</span>
</ng-template>
<div class="form-group">
<label for="typeahead-http">Search Movies By Name:</label>
<input id="typeahead-http" type="text" class="form-control" placeholder="IMDB search"
[(ngModel)]="searchTermModel"
[ngbTypeahead]="search"
[resultTemplate]="rt" />
</div>Here we used [resultTemplate] to modify suggestions for IMDB result set. You can check more options and details here


Leave a Reply