Swiper slides animation tutorial using the ngx-useful-swiper package in Angular 7+ applications including 8,9,10 versions.
In the previous tutorial, we discussed How to add a Swiper slider in an Angular application using the ngx-useful-swiper package with various Configurations, Even handling and Method trigger to control slider navigation.
Swiper Slider provides some of the best and cool animation effect on slide transitions like ‘slide’, ‘fade’, ‘cube’, ‘coverflow’ & ‘flip’.
In this article, we will discuss How to add these effects in Swiper slider one by one. If you are looking for installation steps for the slider, please visit the previous post here.
Let’s check configurations for each effect on Swiper slides:
Cube
config: SwiperOptions = {
autoplay: {
delay: 800,
disableOnInteraction: false
},
speed: 800,
loop: true,
effect: 'cube',
grabCursor: true,
cubeEffect: {
shadow: true,
slideShadows: true,
shadowOffset: 40,
shadowScale: 0.94,
}
};
Note: We can’t use breakpoints property as only one slide will be shown as once.
<swiper [config]="config" #usefulSwiper style="padding: 70px;">
<div class="swiper-wrapper">
<div class="swiper-slide" *ngFor="let slide of slideData">
<img src="https://i.picsum.photos/id/{{slide.id}}/400/300.jpg" />
{{slide.name}}
</div>
</div>
</swiper>Flip
config: SwiperOptions = {
autoplay: {
delay: 800,
disableOnInteraction: false
},
speed: 800,
loop: true,
effect: 'flip',
grabCursor: true,
flipEffect: {
slideShadows: true,
limitRotation: true
}
};
Fade
config: SwiperOptions = {
autoplay: {
delay: 800,
disableOnInteraction: false
},
speed: 800,
loop: true,
effect: 'fade',
grabCursor: true,
fadeEffect: {
crossFade: true
}
};
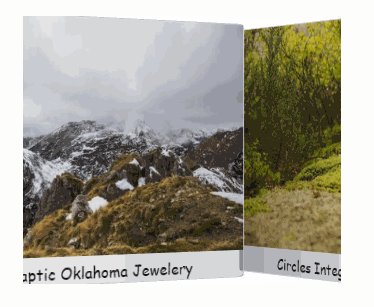
Coverflow
config: SwiperOptions = {
autoplay: {
delay: 600,
disableOnInteraction: false
},
speed: 800,
loop: true,
effect: 'coverflow',
grabCursor: true,
coverflowEffect: {
slideShadows: true,
rotate: 15,
stretch: 15,
depth: 5,
modifier: 5
}
};





Leave a Reply