In this tutorial, we will implement a global Spinner Loader in the Angular project by using a third-party package. The Spinner loader is shown whenever there is a pending HTTP call using Interceptors. This spinner loader comes with many configuration settings to customize its look and feel in your project.
Angular interceptors were introduced after version 4.3, which are used to handle HTTP calls behavior to the next level. This Loader Spinner also creates an interceptor to show or hide spinner loader automatically, but we can also control it to show/ hide manually for specific situations.
Let’s get started!
Here we are going to create a new Angular project using the Ng CLI tool with the latest version 8.3.17.
Create a new Angular project
Run the following command to create a new project or you can skip this step to continue with your existing project.
$ ng new angular-http-spinner-loader
? Would you like to add Angular routing? No
? Which stylesheet format would you like to use? CSSInstall and Configure ng-http-loader
Run the following command to install ng-http-loader in the project:
$ npm i ng-http-loader
Update App Module
After successfully installing the package, we need to open app.module.ts file to import it and add in the imports array as shown below:
// app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { HttpClientModule } from '@angular/common/http';
import { NgHttpLoaderModule } from 'ng-http-loader';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
NgHttpLoaderModule.forRoot(),
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Here we also added HttpClientModule to make HTTP calls in the project.
Add Spinner Loader
Now you simply need to add the following template in project root which can be app.component.html:
<ng-http-loader></ng-http-loader>Test the Spinner Loader
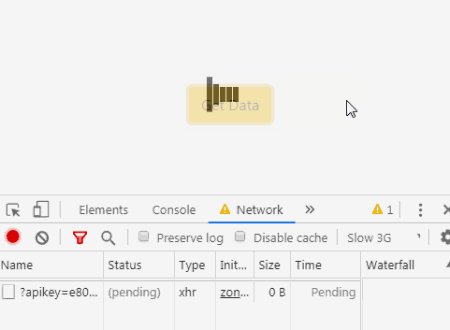
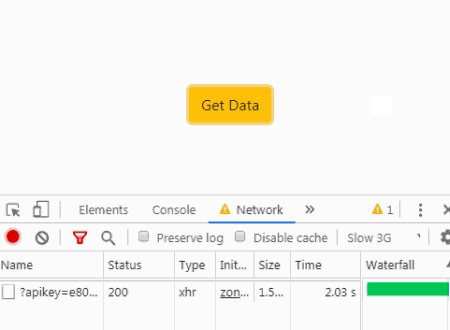
To test this loader, we added an HTTP call method to load Moves list from IMDB server:
Add the following code in the app.component.ts file:
// app.component.ts
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-http-spinner-loader';
constructor(private http: HttpClient) {}
getIMDBData() {
return this.http
.get<any>('http://www.omdbapi.com/?apikey=YOUR_OMDB_KEY&s=car')
.subscribe((response) => {
console.log(response);
}, (error) => {
alert('Error Found!');
});
}
}Here we are making a get HTTP call to test our spinner.
You can get your free key here
In app.component.html there is a button and loader component:
<div class="container text-center" style="margin-top:100px;">
<button type="button" class="btn btn-warning" (click)="getIMDBData()">Get Data</button>
</div>
<ng-http-loader></ng-http-loader>This loader will show a spinner and a backdrop shadow on the full screen, we can customize its properties.
Customize the Spinner Loader
The following properties of the NgHttpLoader component can be customized to change spinner style and behavior:
<strong>[backdrop]</strong>: Takes boolean to show/ hide backdrop shadow; default is true.
[backgroundColor]: Color of the spinner.
<strong>[debounceDelay]</strong>: After how much milliseconds the spinner will show.
<strong>[extraDuration]</strong>: Time in milliseconds to show spinner after completing Http call.
<strong>[minDuration]</strong>: Minimum duration for which spinner will show at least.
<strong>[opacity]</strong>: Opacity of the spinner.
<strong>[spinner]</strong>: Different styles of the spinner can be added.
<ng-http-loader
[backdrop]="false"
[backgroundColor]="'#ff0000'"
[debounceDelay]="100"
[extraDuration]="300"
[minDuration]="300"
[opacity]=".6"
[spinner]="spinkit.skWave">
</ng-http-loader>Spinner Style
Spinner style can be changed by importing Spinkit class in component as shown below:
// app.component.ts
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Spinkit } from 'ng-http-loader';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-http-spinner-loader';
spinnerStyle = Spinkit;
....
....In the template, we can change style using [spinner] property:
<ng-http-loader
[backdrop]="false"
[backgroundColor]="'#ff0000'"
[debounceDelay]="100"
[extraDuration]="300"
[minDuration]="300"
[opacity]=".6"
[spinner]="spinnerStyle.skWanderingCubes"
>
</ng-http-loader>Different style are skChasingDots, skCubeGrid, skDoubleBounce, skRotatingPlane, skSpinnerPulse, skThreeBounce, skWanderingCubes and skWave
Custom Template for Loader
You can also use your custom template for spinner loader by following below steps:
-
Create your component
-
Add it to the
entryComponentsarray in your module’s configuration -
Reference your component as a public property in your
app.component.ts -
Reference the predefined property in the ng-http-loader component selector like this:
<<span class="pl-ent">ng-http-loader</span> [entryComponent]=<span class="pl-s"><span class="pl-pds">"</span>myAwesomeComponent<span class="pl-pds">"</span></span>></<span class="pl-ent">ng-http-loader</span>>
Conclusion
That’s it using this package you can easily add a Spinner loader quicky in your project. This is useful when you don’t want a user to click anywhere till the current HTTP call is in progress as there is a backdrop that prevents any accidental clicks.


Leave a Reply