These days you may have noticed many applications including web and mobile having Tour Introduction to explaining something new or changed features in the application. A user can get to know about various features in this way when element or area is especially focused on a message.
Such interaction is known by many names like Walkthrough, Introductions or Tour. In this post, we will also implement a similar feature in Angular 7 application.
We are going to add the Intro.js plugin in our Angular application using a simple and quick method.
First, create a new Angular 7 project
$ ng new NG7IntroJS
$ cd NG7IntroJSAdd Intro.js in Angular Project
$ npm install intro.js @types/intro.js --save
Include IntroJS CSS and JS library
Open angular.json file on project root then add CSS and JS file in styles and scripts array
...
...
"styles": [
"src/styles.css",
"node_modules/intro.js/introjs.css"
],
"scripts": [
"node_modules/intro.js/intro.js"
],
...
...
Note: To make demo UI look good we have added bootstrap.css (Optional) in the index.html 😛
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">We are done with integration on introJS in the project.
Implement in App Component.
Now we will get to know How to use IntroJS in Angular Component?
Open the app.component.ts file, then include introJs as shown below
// app.component.ts
import { Component, OnInit } from '@angular/core';
import * as introJs from 'intro.js/intro.js';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
constructor() {
}
ngOnInit() {
introJs().start();
}
}
Then we just need to call introJs().start() on component load or on any event.
We can add steps using two methods
Method 1) HTML attributes
data-intro: The tooltip text of step
data-step: Optionally define the number (priority) of step
data-tooltipClass: Optionally define a CSS class for tooltip
data-highlightClass: Optionally append a CSS class to the helperLayer
data-position: Optionally define the position of the tooltip, top, left, right, bottom, bottom-left-aligned (same as bottom), bottom-middle-aligned, bottom-right-aligned or auto (to detect the position of the element and assign the correct position automatically). Default is bottom
data-scrollTo: Optionally define the element to scroll to, element or tooltip. The default is an element.
data-disable-interaction: To disable interactions with elements inside the highlighted box, true or false (also 1 or 0).
<h1 data-step="1" data-intro="This is a tooltip!" data-position='right'>Basic Usage</h1>
Method 2) Steps in JSON
// app.component.ts
import { Component, OnInit } from '@angular/core';
import * as introJs from 'intro.js/intro.js';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
introJS = introJs();
constructor() {
this.introJS.setOptions({
steps: [
{
intro: "Hello world!"
},
{
element: document.querySelector('#step1'),
intro: "This is a tooltip."
},
{
element: document.querySelectorAll('#step2')[0],
intro: "Ok, wasn't that fun?",
position: 'right'
},
{
element: '#step3',
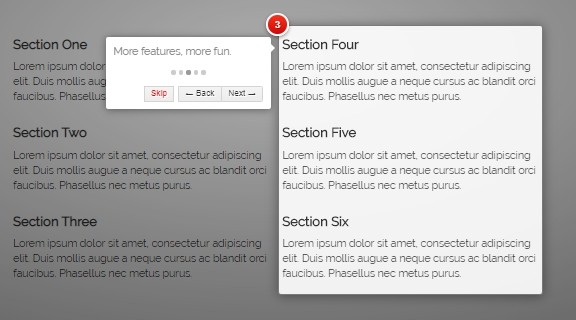
intro: 'More features, more fun.',
position: 'left'
},
{
element: '#step4',
intro: "Another step.",
position: 'bottom'
},
{
element: '#step5',
intro: 'Get it, use it.'
}
]
});
}
ngOnInit() {
this.introJS.start();
}
}
You can check more demos here
That’s all you need to implement a great Introduction or Walkthrough plugin in Angular Application.


Leave a Reply