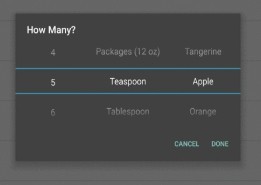
In this post, we will discuss a very beautiful and native-like wheel select component. These type of select boxes looks very cool and generally found in native applications.
To implement these we will add Cordova and Ionic native plugin then we need to define wheel selector options in a JSON object.
Let’s implement in Ionic 4 Application.
Create a new Ionic 4 blank application
Make sure you have installed the latest version of Ionic CLI and NPM
$ npm install -g ionic
$ npm i npmCreate a new Ionic app
$ ionic start Ionic4WheelSelector blank
$ cd Ionic4WheelSelectorInstall Cordova and Ionic Native Plugins
$ ionic cordova plugin add cordova-wheel-selector-plugin
$ npm install @ionic-native/wheel-selectorthis plugin is supported for Android and IOS
Include in App’s main module file app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { RouteReuseStrategy } from '@angular/router';
import { IonicModule, IonicRouteStrategy } from '@ionic/angular';
import { SplashScreen } from '@ionic-native/splash-screen/ngx';
import { StatusBar } from '@ionic-native/status-bar/ngx';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module';
import { WheelSelector } from '@ionic-native/wheel-selector/ngx';
@NgModule({
declarations: [AppComponent],
entryComponents: [],
imports: [BrowserModule, IonicModule.forRoot(), AppRoutingModule],
providers: [
StatusBar,
SplashScreen,
WheelSelector,
{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }
],
bootstrap: [AppComponent]
})
export class AppModule {}
Add JSON and event to show Wheel Select in Home Component.
Replace the following code in app’s home.page.ts file
import { Component } from '@angular/core';
import { WheelSelector } from '@ionic-native/wheel-selector/ngx';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
jsonData: any;
constructor(
private selector: WheelSelector
) {
this.jsonData = {
numbers: [
{ description: "1" },
{ description: "2" },
{ description: "3" }
],
fruits: [
{ description: "Apple" },
{ description: "Banana" },
{ description: "Tangerine" }
],
firstNames: [
{ name: "Fred", id: '1' },
{ name: "Jane", id: '2' },
{ name: "Bob", id: '3' },
{ name: "Earl", id: '4' },
{ name: "Eunice", id: '5' }
],
lastNames: [
{ name: "Johnson", id: '100' },
{ name: "Doe", id: '101' },
{ name: "Kinishiwa", id: '102' },
{ name: "Gordon", id: '103' },
{ name: "Smith", id: '104' }
]
}
}
// basic number selection, index is always returned in the result
selectANumber() {
this.selector.show({
title: "How Many?",
items: [
this.jsonData.numbers
],
}).then(
result => {
console.log(result[0].description + ' at index: ' + result[0].index);
},
err => console.log('Error: ', err)
);
}
// basic selection, setting initial displayed default values: '3' 'Banana'
selectFruit() {
console.log(this.jsonData.numbers[2].description);
this.selector.show({
title: "How Much?",
items: [
this.jsonData.numbers, this.jsonData.fruits
],
positiveButtonText: "Ok",
negativeButtonText: "Nope",
defaultItems: [
{ index: 0, value: this.jsonData.numbers[2].description },
{ index: 1, value: this.jsonData.fruits[2].description }
]
}).then(
result => {
console.log(result[0].description + ' ' + result[1].description);
},
err => console.log('Error: ' + JSON.stringify(err))
);
}
// more complex as overrides which key to display
// then retrieve properties from original data
selectNamesUsingDisplayKey() {
this.selector.show({
title: "Who?",
items: [
this.jsonData.firstNames, this.jsonData.lastNames
],
displayKey: 'name',
defaultItems: [
{ index: 0, value: this.jsonData.firstNames[2].name },
{ index: 0, value: this.jsonData.lastNames[3].name }
]
}).then(
result => {
console.log(result[0].name + ' (id= ' + this.jsonData.firstNames[result[0].index].id + '), ' +
result[1].name + ' (id=' + this.jsonData.lastNames[result[1].index].id + ')');
},
err => console.log('Error: ' + JSON.stringify(err))
);
}
}
Here we are calling show method with items parameter set with values to show for Selection. When positiveButtonText is pressed then block is executed to return values selected.
We can also set the theme attribute with values “dark” or “light“.
See more option on Cordova plugin documentation here.
Category: Ionic Framework