In this tutorial, we will learn How to use HTTP and HTTPS core libraries of NodeJs to make a remote call to a server.
NodeJs provides a number of Core libraries or features that we can use during NodeJs development. One of those is HTTP and HTTPS, both are the same in terms of usage but it depends on which protocol we want to use to access a server.
Starting the NodeJs development make sure you have installed the latest version of NodeJs.
Version Check
$ node --version // v12.15.0
$ npm --version // 6.13.4
First, let’s create a new file app.js under folder node-tutorials which I use for demonstration purposes. You can create you with any name you want.
Open app.js and import https service using the require method:
const https = require('https')const url = 'https://jsonplaceholder.typicode.com/posts/1'The https provides the request method which our case takes two arguments the url and callback.
https.request(url, (response) => {
...
})In the request method, we will use the request.on() method to success and complete callbacks with 'data' and 'end' values respectively:
const request = https.request(url, (response) => {
let data = ''
// Perform action on data success
response.on('data', (chunk) => {
data = data + chunk.toString()
})
// When call completes on success
response.on('end', () => {
const body = JSON.parse(data)
console.log(body)
})
})
In the above code, we used chunk.toString() to convert buffer data into readable JSON data and then populating it into the data variable .
The 'end' event is triggered when data transfer is completed in the 'data' callback.
The https call will not be able to trigger yet, to make it work we will call request.end() method using the request variable of type const:
request.end()We can also catch any error using this request variable as shown below:
// Error callback
request.on('error', (error) => {
console.log('Error Message: ', error);
})will print a message console if there is some error.
So finally our complete app.js will look like this:
// app.js
const https = require('https')
const url = 'https://jsonplaceholder.typicode.com/posts/1'
const request = https.request(url, (response) => {
let data = ''
// Perform action on data success
response.on('data', (chunk) => {
data = data + chunk.toString()
})
// When call completes on success
response.on('end', () => {
const body = JSON.parse(data)
console.log(body)
})
})
// Error callback
request.on('error', (error) => {
console.log('Error Message: ', error);
})
request.end()You can now run this file by executing below command:
$ node app.js

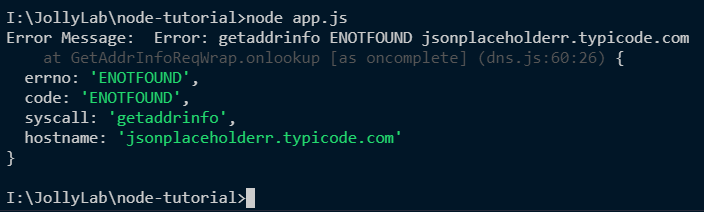
To reproduce an error just change jsonplaceholder to jsonplaceholderrin the url path then you will see the error callback in action:

So here we got to know How we can make HTTP or HTTPS calls in the NodeJs development enviornment.

Leave a Reply